您现在的位置是: 首页 > 天气知识 天气知识
文字显示天气预报代码_文字显示天气预报代码怎么弄
zmhk 2024-06-09 人已围观
简介文字显示天气预报代码_文字显示天气预报代码怎么弄 在接下来的时间里,我将尽力回答大家关于文字显示天气预报代码的问题,希望我的解答能够给大家带来一些思考。关于文字显示天气预报代
在接下来的时间里,我将尽力回答大家关于文字显示天气预报代码的问题,希望我的解答能够给大家带来一些思考。关于文字显示天气预报代码的话题,我们开始讲解吧。
1.求网站中加入天气预报的代码
2.求横向不滚动宁波地区的天气预报代码? 急!高分回报!
3.急求可用的天气预报代码--
4.怎样在Blog里面放上每天的天气预报呢?

求网站中加入天气预报的代码
下面这段是它的源文件
<html>
<head>
<meta 酒嘉市场信息网
这是泰安的天气预报代码,看你需要那种样式
样式一代码:<iframe src="/iframe/weather/130101.html"></ifreame>
效果:
第四种:
<iframe width="469" height="218" border="0" align="center" marginwidth="0" marginheight="0" hspace="0" vspace="0" frameborder="0" scrolling="no" src=/cgi-bin/news_weather_search?city=贵阳 allowTransparency="true"></iframe>
效果:
第五种:
<IFRAME ID='ifm1' WIDTH='405' HEIGHT='332' ALIGN='center' MARGINWIDTH='0' MARGINHEIGHT='0' HSPACE='0' VSPACE='0' FRAMEBORDER='0' SCROLLING='NO' SRC="/24.htm"></IFRAME>
效果:
第六种:
<iframe width="145" height="130" border="0" align="center" marginwidth="0" marginheight="0" hspace="0" vspace="0" frameborder="0" scrolling="no" src="/Weather/news_new.html" allowTransparency="true"></iframe>
效果:
第七种:
以前很流行的一段代码(在Google上搜到的90%都是这一段),现在已经不能用了,特此写出来,以免大家浪费精力:
<iframe width="150" height="240" frameborder="0" scrolling="No" src='/cgi-bin/news_qq_search?city=xxx'></iframe>
其中的“xxx”是每个城市的代码:比如武汉的就是%CE%E4%BA%BA
下面是其他的一些城市的编码:
上海-%C9%CF%BA%A3
北京-%B1%B1%BE%A9
青岛-%C7%E0%B5%BA
济南-%BC%C3%C4%CF
武汉-%CE%E4%BA%BA
福州-%B8%A3%D6%DD
以下得到其他城市的代码的方法:
baidu搜索一下城市的名称,比如"重庆",然后地址栏中的那个代码就是了这些中文字符如何编码变成%D6%D8%C7%EC这种的。比如得到的网址是:
/s?wd=%D6%D8%C7%EC
后面的%D6%D8%C7%EC即是。
现在我给大家推荐一个专门提供天气预报和免费天气预报代码服务的网站:
天气123:中国城市天气预报(/)
只要复制粘贴该网站提供的代码就可以了。
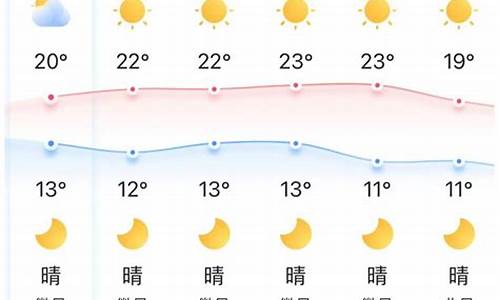
如下是3款(南京)效果图:
第八种:
<iframe src="/small_page/chengshi_1189.html" width=160 height=248 marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=0 scrolling=no align=center id=url></iframe>
第九种:
<iframe src="/small_page/chengshi_1189.html?c0=F9DC68&c1=white&c2=FEFCE0&t1=red&bg=white&w=160&text=no" width=160 height=248 marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=0 scrolling=no align=center id=url></iframe>
第十种:
<iframe src="/small_page/chengshi_1189.html?c0=red&c1=FF9900&bg=F4FFF4&w=160&h=20&text=yes" width=160 height=21 marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=0 scrolling=no align=center id=url></iframe>
该天气代码高级使用方法:
如果您会HTML语言,您还可以在iframe代码中的url后面加参数,如:
chengshi_321.html?c0=F9DC68&c1=white&c2=FEFCE0&t1=red&bg=white&w=160&h=250&text=no
其中 c0 表示表格第一行背景颜色,c1,c2表示表格其他行间隔的背景颜色,t1表示标题颜色,bg 表示页面北京颜色,w表示表格宽度 h 表示表格高度
当 text=yes 时,将会出现滚动的天气文字,建议您自己调试看看,如:
chengshi_321.html?c0=red&c1=FF9900&bg=F4FFF4&w=160&h=20&text=yes
注意:颜色请不要加 # 符号,如 #FF9900 请写成 FF9900
````我的BLOG教程里面的东西 如果看着很烦琐 欢迎去我的BLOG 仔细研究
好了,今天关于文字显示天气预报代码就到这里了。希望大家对文字显示天气预报代码有更深入的了解,同时也希望这个话题文字显示天气预报代码的解答可以帮助到大家。